On January 10th, 2017, Google implemented a previously-announced change to their ranking algorithm. In 2015, Google began to factor a site’s ability to be accessed via mobile into their overall ranking. Thus began a major push for sites to become mobile friendly. Being easily accessible to mobile users is important in its own right, but Google’s declaration that this would be considered in search engine rankings was definitely taken seriously. Nearly all modern businesses depend heavily on search engine results to draw in their customers. While web traffic is a result of many factors, SEO is a key component to getting found by your target customer. Businesses can’t afford to let their rankings slide.
Now, there’s a new element to consider: content visibility. Several months ago, Google stated that they would roll out changes in January that would penalise sites using intrusive interstitials. These are generally pop ups or standalone interstitials that cover or block the page’s key content. These features can block the content that a user expects to see when clicking on a link via mobile search. Prioritising ease of search (particularly on mobile), Google views this as a negative user experience, and the new algorithm changes will help to eliminate these intrusive pop-ups and page covers. Such interstitials have been a big part of web marketing strategies for many organisations, but this shift will bring new methods to the forefront, hopefully resulting in a more streamlined experience for users.
With these new changes, will your site lose valuable ranking power?
What to Know:
Google is quick to remind us that their ranking algorithm takes many elements into account, so a single factor may not have too great of influence. Even with the new addition, sites that offer “great, relevant content,” may not see too severe of a dip in their rankings, even if they use such interstitials. Yet, with all the competition out there, it’s important to pay attention to all SEO factors. And with a significantly high volume of Internet access being done via mobile, it’s certainly worth the investment into a mobile-friendly site that works for users.
Here’s what to avoid for your mobile-friendly website:
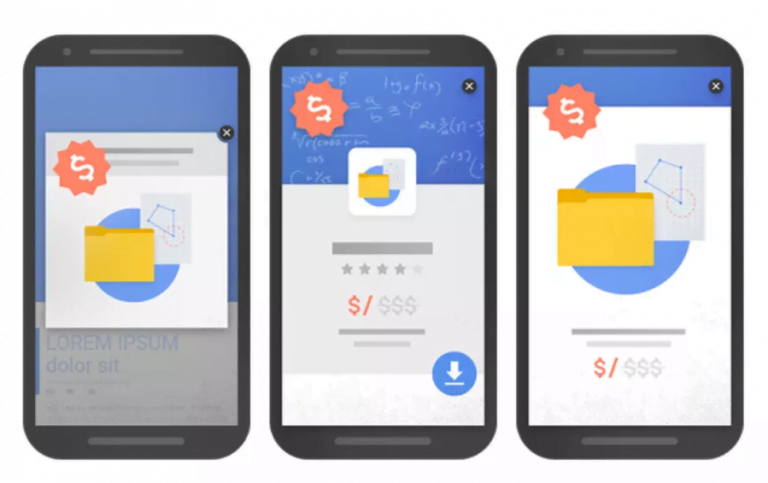
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.

- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.

- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.

But the below are techniques that, when used responsibly, would not be affected by the new signal:
- Interstitials that appear to be in response to a legal obligation, such as for cookie usage or for age verification.

- Login dialogs on sites where content is not publicly indexable. For example, this would include private content such as email or unindexable content that is behind a paywall.
- Banners that use a reasonable amount of screen space and are easily dismissible. For example, the app install banners provided by Safari and Chrome are examples of banners that use a reasonable amount of screen space.

Need a hand?
You can test your site easily with Google’s handy mobile-friendly tool. If you have any issues, or are concerned that your site’s rankings may be affected, give your helpful Webics team a call. We can help you get sorted, and ensure your site complies with all Google’s published ranking factors.